Responsive Webdesign
15.04.2013/koma
Was ist das?
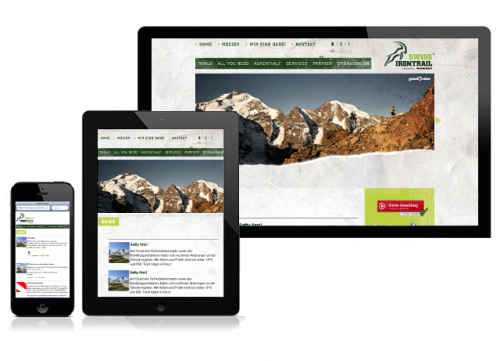
Beim Responsive Webdesign, oder auf gut Deutsch responsives Webdesign, handelt es sich um die technische Umsetzung eines anpassungsfähigen Website-Layouts. Der grafische Aufbau einer „responsiven“ Webseite erfolgt anhand der Anforderungen des jeweiligen Gerätes, mit dem die Seite betrachtet wird. Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente, wie beispielsweise Navigationen, Seitenspalten und Texte. Als Technische Basis hierfür werden die neuesten Webstandards wie HTML5 und CSS3 eingesetzt.
Wie funktioniert das?
Anstelle eines Gestaltungsvorschlages für einen Webseite werden also bis zu 3 Vorschläge ausgearbeitet. Optimiert für PC's, Tabletts und Handys. Das eingesetzte CMS erkennt mit welchen Gerät die Webseite aufgerufen wird und sendet die Inhalte mit dem optimalen Layout.
Was bringt das für Vorteile?
Besucher Ihrer Webseite können mit verschiedenen Geräten auf die Webseite zugreifen. Die Inhalte werden optimal präsentiert, es kann einfacher navigiert werden.
So können Angebote von potentiellen Kunden die unterwegs sind optimal genutzt werden. Bsp. für ein Restaurant, Hotel, Praxis, Veranstaltung usw. macht das Sinn.
Warum jetzt?
Es findet eine markante Veränderung der Nutzung von Webinhalten statt. Immer mehr Personen nutzen Tabletts oder Smartphones um auf Webinhalte zuzugreifen. Und das nicht nur im Consumer-Bereich. Im Moment werden mehr Tablets als PC's verkauft.Tendenz steigend.
Die Nutzung der Inhalte über kleinere Displays und mit Fingerbedienung wird also weiter zunehmen. Webseiten sollten also für diese Displays und Bedienungsart optimiert werden. Eine Webseite die mit diesen Geräten nicht einwandfrei funktioniert verliert Kunden.
Interessiert?
Kontaktieren Sie uns. Gerne zeigen wir Ihnen auf wie Sie Ihre Webseite für mobile Geräte fit machen.